
Whereas the text included within a element can be rendered auto-wrapped, pre-formatted, or on a path.

The text not included within a element will not be rendered.

It is possible to apply a pattern, clipping path, mask, gradient, or filter to, like other SVG graphics elements. The SVG element specifies a graphics element consisting of a text. SVG Intro SVG in HTML5 SVG Rectangle SVG Circle SVG Ellipse SVG Line SVG Polygon SVG Polyline SVG Path SVG Text SVG Stroking SVG Filters Intro SVG Blur Effects SVG Drop Shadows SVG Linear SVG Radial SVG Referenceĭeprecated Attributes HTML Class Attribute HTML id AttributeĪlt async accept content contenteditable controls coords disabled download draggable autocomplete autofocus defer dir colspan accesskey action autoplay checked accept-charset

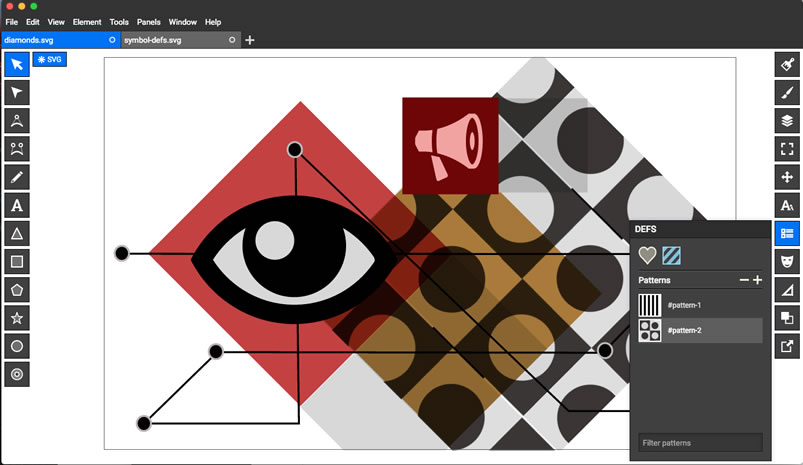
#BOXY SVG TEXT ON PATH ISO#
HTML5 Introduction HTML5 Tags Semantic Elements Audio & Video HTML5 Browser Support HTML5 MigrationĬharacter Sets ASCII ISO-8859-1 ISO Language Codes UTF-8 Encoding HTML Entities Keyboard Shortcuts HTTP Methods HTML Images HTTP Status Messages MIME-Types Table of HTML Tags XHTML HTML URLĭeprecated Tags HTML Global Attributes Event Attributes - Ĭanvas Intro Canvas Drawing Canvas Coordinates Canvas Gradients Canvas Text Canvas Images Canvas Reference HTML Introduction Editors & Tools HTML Elements HTML Basic Tags HTML Attributes HTML Headings HTML Formatting HTML Links HTML Lists HTML Colors HTML Comments HTML Tables HTML Blocks HTML Scripts HTML Styles - CSS HTML File Paths HTML Computercode


 0 kommentar(er)
0 kommentar(er)
